dupont css
Quadriller l'espace
🚀Dans le simulateur Grid-simu
Ajouter :
.conteneur:after { content: ""; position: absolute; z-index : 1; top: 0px; right: 0; bottom: 0; left: 0; background: linear-gradient(0deg, rgba(0,0,0,.05) 1px, transparent 2px), linear-gradient(0deg, rgba(0,0,0,.1) 1px, transparent 2px), linear-gradient(90deg, rgba(0,0,0,.05) 1px, transparent 1px), linear-gradient(90deg, rgba(0,0,0,.1) 1px, transparent 1px); background-size: 100px 100px, 100px 100px, 100px 100px, 100px 100px; } .conteneur { position: relative; background-color: white ! important; }
Autre exemple
Grid : without dense
Reprenez le simulateur : https://dupontcss.blogspot.com/p/test-grill.html
Ecrivez le code suivant :
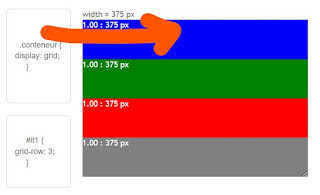
.conteneur {
display:grid;grid-template-columns: [A] 1fr [B] 1fr [C] 1fr [D] 1fr 1fr;
grid-auto-rows: 100px;
}
See the Pen pays drapeaux by dupont (@dupontcodepen) on CodePen.
Résumé sur le placement :
Projet grid
See the Pen fetch img cat by dupont (@dupontcodepen) on CodePen.