JS Bin on jsbin.com
JS Bin on jsbin.com
Figure ronde !
Sans passer par Photoshop, il devient possible de créer des designs insolites !
La figure illustre un découpage élaboré en forme libre.
Comment forcer un style
Les styles sont définis avec des règles de précédences.
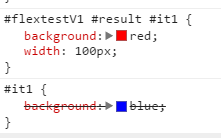
Dans l'exemple suivant, la couleur rouge s'impose sur la couleur bleu. L'outil indique clairement que la couleur bleu est annulée.
Pour forcer le style à garder la couleur bleu, on utilise la syntaxe
: blue !important;
Dans l'exemple suivant, la couleur rouge s'impose sur la couleur bleu. L'outil indique clairement que la couleur bleu est annulée.
Pour forcer le style à garder la couleur bleu, on utilise la syntaxe
: blue !important;
outils de développement
Les outils de développements mettent en place des outils de simulations efficaces pour tester le média !
taille d'un bloc
window.innerWidth
permet de déterminer la largeur de la page !
L'affichage est dynamique grâce à l'utilisation de requestAnimation.
function tick() {
const doc = document.documentElement;
const { clientWidth, clientHeight } = doc;
console.log( `Taille fenêtre : ${clientWidth}/${clientHeight}` );
const { clientWidth, clientHeight } = doc;
console.log( `Taille fenêtre : ${clientWidth}/${clientHeight}` );
document.body.textContent = `La largeur de la fenêtre est : ${clientWidth} `;
window.requestAnimationFrame(tick);
}
window.requestAnimationFrame(tick); // lancer en permanence
box-sizing
On voit de plus en plus la règle box-sizing: border-box; appliquée aux balises.
Fichier->
Pourquoi est-il important de prendre en compte la taille de la bordure ?
Fichier->
Pourquoi est-il important de prendre en compte la taille de la bordure ?
width: calc(100% - 100px);
We can position background-image X pixels from the top-left corner easily.
background-image: url(dog.png);
background-position: 50px 20px;
That would put the dog 50px from the left and 20px from the top of the elements box. But what if you want it 50px from the right and 20px from the bottom? Not possible with just straight length values.
But
calc() makes it possible!background-image: url(dog.png);
background-position: calc(100% - 50px) calc(100% - 20px);Les sélecteurs de bases
Nous allons revenir sur plusieurs sélecteurs.
Le comportement est celui attendu.
-> code
Pour comprendre la différence entre ces deux sélecteurs, il suffirait d'introduire une balise </br> pour modifier l’arborescence.
voir code
voir code
voir code
First-child
Le comportement est celui attendu.
-> code
First-of-type
Pour comprendre la différence entre ces deux sélecteurs, il suffirait d'introduire une balise </br> pour modifier l’arborescence.
voir code
voir code
Attention au comportement de JSbin.
Il s’avère nécessaire de lancer Run with JS pour obtenir le résultat attendu.
Selecteur
Code HTML
<div class="top">div : class top<h1>h1</h1>
<ul id="tmpPlants" class="tmpExample">
<li class="A B tmpExample" id="item.A">li : class =A et B id=item.A</li>
<li class="A tmpExample" id="b">li : class =A id=b</li>
<li class="B tmpExample" id="c">li : class =B id=c</li>
</ul>
<footer> footer </footer>
</div>
Pour chaque sélecteur, encadrer les éléments sélectionnés
Selecteurs ('ul, li')Selecteurs ('li:not(#b)')
Selecteurs ( "#item.A" )
Selecteurs ( ".A.B" )
Selecteurs ( ".top :first-child" )
Selecteurs ( "ul:first-child" )
Selecteurs ( "li:not(:hover)" )
Selecteurs ( "li.B + *" )
Selecteurs (".top :nth-child(2)")
Selecteurs (".top :nth-of-type(1)")
Selecteurs (".top :not(:last-child)")
Grid : old google
To turn on Grid in any version of Chrome go to
copier/coller cette option dans l'adresse de chrome :
copier/coller cette option dans l'adresse de chrome :
chrome://flags/#enable-experimental-web-platform-features
Code de pro !
Code source
Étudions le fichier source suivant Source dont la conception a déjà fait l'objet d'un TD.Améliorations du code
Nous pouvons observer que nous avons factorisé les propriétés communes dans une même classe item et utilisé une classe spécifique "word" et "ppt" pour définir l'image de l'icône. Cette conception facilite la maintenance du code.
Comment modifier le css pour réduire le code HTML à
<body>
<div class="window">
<div class="titlebar">
...
</div>
<div class="contents">
<a href="pos/pos.doc"> posit</a>
<a href="position.html"> bloc</a>
<a href="bureau/bur.doc"> bureau</a>
<a href="imprimer/index.html">Impression</a>
<a href="menu/menu.ppt"> Menu </a>
<a href="dir">Folder </a>
<a href="page/page.doc"> page </a>
<a href="newpage.html"> page tout en 1</a>
<a href="lien/lien.html"> liens </a>
</div>
<a href="cour.ppt"> cour </a>
</div>
</body>
Selecteurs
| Selector | Example | Example description | |
|---|---|---|---|
| .class | .intro | Selects all elements with class="intro" | |
| #id | #firstname | Selects the element with id="firstname" | |
| * | * | Selects all elements | |
| element | p | Selects all <p> elements | |
| element,element | div, p | Selects all <div> elements and all <p> elements | |
| element element | div p | Selects all <p> elements inside <div> elements | |
| element>element | div > p | Selects all <p> elements where the parent is a <div> element | |
| element+element | div + p | Selects all <p> elements that are placed immediately after <div> elements | |
| element1~element2 | p ~ ul | Selects every <ul> element that are preceded by a <p> element | |
| [attribute] | [target] | Selects all elements with a target attribute | |
| [attribute=value] | [target=_blank] | Selects all elements with target="_blank" | |
| [attribute~=value] | [title~=flower] | Selects all elements with a title attribute containing the word "flower" | |
| [attribute|=value] | [lang|=en] | Selects all elements with a lang attribute value starting with "en" | |
| [attribute^=value] | a[href^="https"] | Selects every <a> element whose href attribute value begins with "https" | |
| [attribute$=value] | a[href$=".pdf"] | Selects every <a> element whose href attribute value ends with ".pdf" | |
| [attribute*=value] | a[href*="w3schools"] | Selects every <a> element whose href attribute value contains the substring "w3schools" | |
| :active | a:active | Selects the active link | |
| ::after | p::after | Insert something after the content of each <p> element | |
| ::before | p::before | Insert something before the content of each <p> element | |
| :checked | input:checked | Selects every checked <input> element | |
| :disabled | input:disabled | Selects every disabled <input> element | |
| :empty | p:empty | Selects every <p> element that has no children (including text nodes) | |
| :enabled | input:enabled | Selects every enabled <input> element | |
| :first-child | p:first-child | Selects every <p> element that is the first child of its parent | |
| ::first-letter | p::first-letter | Selects the first letter of every <p> element | |
| ::first-line | p::first-line | Selects the first line of every <p> element | |
| :first-of-type | p:first-of-type | Selects every <p> element that is the first <p> element of its parent | |
| :focus | input:focus | Selects the input element which has focus | |
| :hover | a:hover | Selects links on mouse over | |
| :in-range | input:in-range | Selects input elements with a value within a specified range | |
| :invalid | input:invalid | Selects all input elements with an invalid value | |
| :lang(language) | p:lang(it) | Selects every <p> element with a lang attribute equal to "it" (Italian) | |
| :last-child | p:last-child | Selects every <p> element that is the last child of its parent | |
| :last-of-type | p:last-of-type | Selects every <p> element that is the last <p> element of its parent | |
| :link | a:link | Selects all unvisited links | |
| :not(selector) | :not(p) | Selects every element that is not a <p> element | |
| :nth-child(n) | p:nth-child(2) | Selects every <p> element that is the second child of its parent | |
| :nth-last-child(n) | p:nth-last-child(2) | Selects every <p> element that is the second child of its parent, counting from the last child | |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | Selects every <p> element that is the second <p> element of its parent, counting from the last child | |
| :nth-of-type(n) | p:nth-of-type(2) | Selects every <p> element that is the second <p> element of its parent | |
| :only-of-type | p:only-of-type | Selects every <p> element that is the only <p> element of its parent | |
| :only-child | p:only-child | Selects every <p> element that is the only child of its parent | |
| :optional | input:optional | Selects input elements with no "required" attribute | |
| :out-of-range | input:out-of-range | Selects input elements with a value outside a specified range | |
| :read-only | input:read-only | Selects input elements with the "readonly" attribute specified | |
| :read-write | input:read-write | Selects input elements with the "readonly" attribute NOT specified | |
| :required | input:required | Selects input elements with the "required" attribute specified | |
| :root | :root | Selects the document's root element | |
| ::selection | ::selection | Selects the portion of an element that is selected by a user | |
| :target | #news:target | Selects the current active #news element (clicked on a URL containing that anchor name) | |
| :valid | input:valid | Selects all input elements with a valid value | |
| :visited | a:visited | Selects all visited links |
Inscription à :
Articles (Atom)