JS Bin on jsbin.com
JS Bin on jsbin.com
Figure ronde !
Sans passer par Photoshop, il devient possible de créer des designs insolites !
La figure illustre un découpage élaboré en forme libre.
Comment forcer un style
Les styles sont définis avec des règles de précédences.
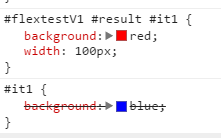
Dans l'exemple suivant, la couleur rouge s'impose sur la couleur bleu. L'outil indique clairement que la couleur bleu est annulée.
Pour forcer le style à garder la couleur bleu, on utilise la syntaxe
: blue !important;
Dans l'exemple suivant, la couleur rouge s'impose sur la couleur bleu. L'outil indique clairement que la couleur bleu est annulée.
Pour forcer le style à garder la couleur bleu, on utilise la syntaxe
: blue !important;
outils de développement
Les outils de développements mettent en place des outils de simulations efficaces pour tester le média !
taille d'un bloc
window.innerWidth
permet de déterminer la largeur de la page !
L'affichage est dynamique grâce à l'utilisation de requestAnimation.
function tick() {
const doc = document.documentElement;
const { clientWidth, clientHeight } = doc;
console.log( `Taille fenêtre : ${clientWidth}/${clientHeight}` );
const { clientWidth, clientHeight } = doc;
console.log( `Taille fenêtre : ${clientWidth}/${clientHeight}` );
document.body.textContent = `La largeur de la fenêtre est : ${clientWidth} `;
window.requestAnimationFrame(tick);
}
window.requestAnimationFrame(tick); // lancer en permanence
box-sizing
On voit de plus en plus la règle box-sizing: border-box; appliquée aux balises.
Fichier->
Pourquoi est-il important de prendre en compte la taille de la bordure ?
Fichier->
Pourquoi est-il important de prendre en compte la taille de la bordure ?
width: calc(100% - 100px);
We can position background-image X pixels from the top-left corner easily.
background-image: url(dog.png);
background-position: 50px 20px;
That would put the dog 50px from the left and 20px from the top of the elements box. But what if you want it 50px from the right and 20px from the bottom? Not possible with just straight length values.
But
calc() makes it possible!background-image: url(dog.png);
background-position: calc(100% - 50px) calc(100% - 20px);Les sélecteurs de bases
Nous allons revenir sur plusieurs sélecteurs.
Le comportement est celui attendu.
-> code
Pour comprendre la différence entre ces deux sélecteurs, il suffirait d'introduire une balise </br> pour modifier l’arborescence.
voir code
voir code
voir code
First-child
Le comportement est celui attendu.
-> code
First-of-type
Pour comprendre la différence entre ces deux sélecteurs, il suffirait d'introduire une balise </br> pour modifier l’arborescence.
voir code
voir code
Attention au comportement de JSbin.
Il s’avère nécessaire de lancer Run with JS pour obtenir le résultat attendu.
Selecteur
Code HTML
<div class="top">div : class top<h1>h1</h1>
<ul id="tmpPlants" class="tmpExample">
<li class="A B tmpExample" id="item.A">li : class =A et B id=item.A</li>
<li class="A tmpExample" id="b">li : class =A id=b</li>
<li class="B tmpExample" id="c">li : class =B id=c</li>
</ul>
<footer> footer </footer>
</div>
Pour chaque sélecteur, encadrer les éléments sélectionnés
Selecteurs ('ul, li')Selecteurs ('li:not(#b)')
Selecteurs ( "#item.A" )
Selecteurs ( ".A.B" )
Selecteurs ( ".top :first-child" )
Selecteurs ( "ul:first-child" )
Selecteurs ( "li:not(:hover)" )
Selecteurs ( "li.B + *" )
Selecteurs (".top :nth-child(2)")
Selecteurs (".top :nth-of-type(1)")
Selecteurs (".top :not(:last-child)")
Grid : old google
To turn on Grid in any version of Chrome go to
copier/coller cette option dans l'adresse de chrome :
copier/coller cette option dans l'adresse de chrome :
chrome://flags/#enable-experimental-web-platform-features
Inscription à :
Commentaires (Atom)