Grid : without dense
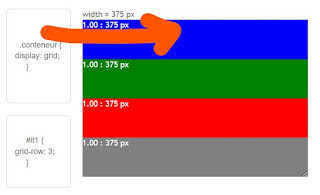
Reprenez le simulateur : https://dupontcss.blogspot.com/p/test-grill.html
Ecrivez le code suivant :
.conteneur {
display:grid;grid-template-columns: [A] 1fr [B] 1fr [C] 1fr [D] 1fr 1fr;
grid-auto-rows: 100px;
}
See the Pen pays drapeaux by dupont (@dupontcodepen) on CodePen.
Résumé sur le placement :
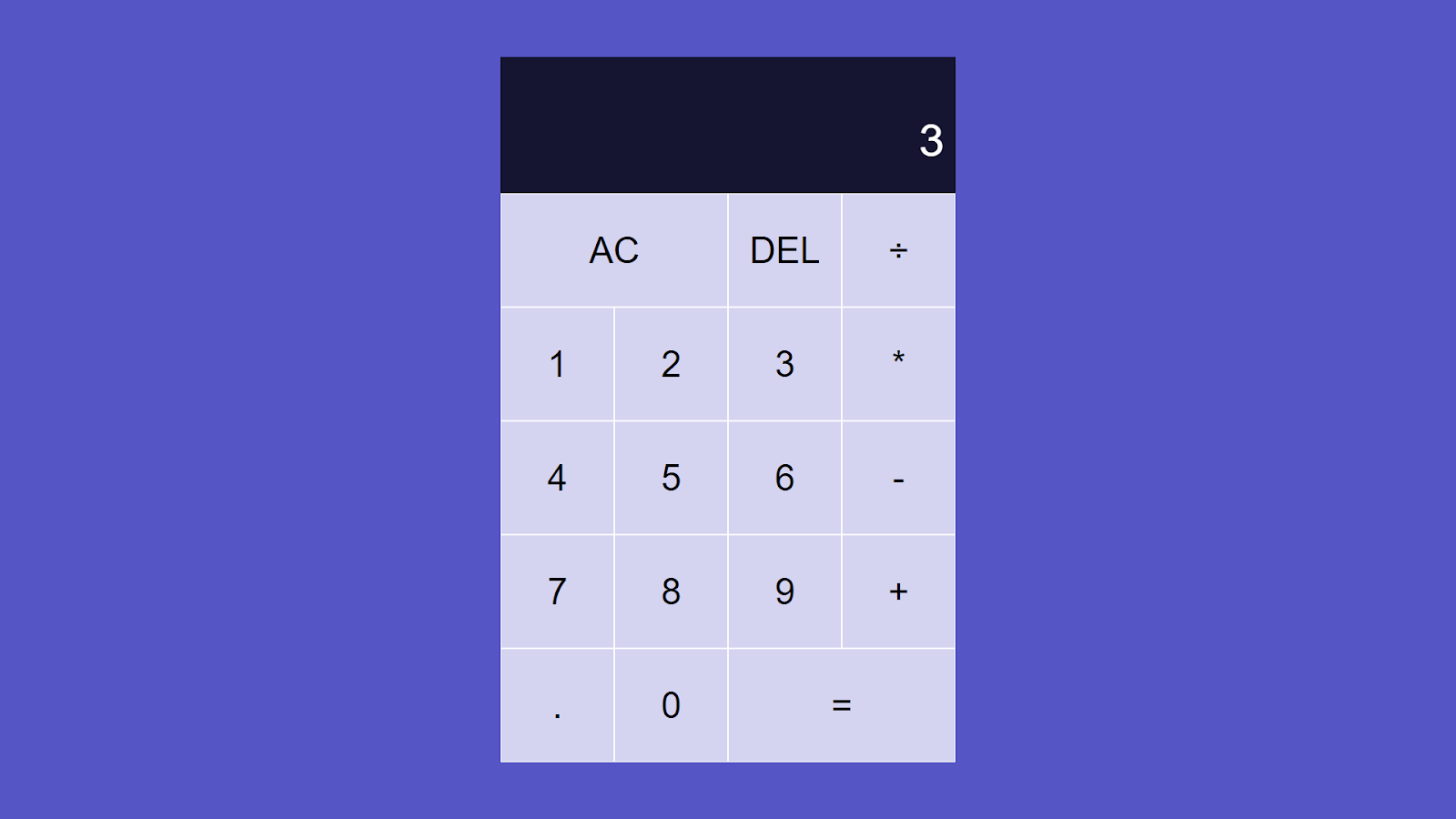
Projet grid
See the Pen fetch img cat by dupont (@dupontcodepen) on CodePen.
Help :
CSS : 10 premieres minutes !
Projet grid
See the Pen Image Gallery — grid (8/9) by dupont (@dupontcodepen) on CodePen.
See the Pen Grid auto-flow dense by dupont (@dupontcodepen) on CodePen.
Articles sur grid
Voici une liste d'articles triés par :
Date :
https://dupontcss.blogspot.com/search?q=grid&max-results=20&by-date=true
Pertinence :
bootswatch
https://bootswatch.com/
Par exemple : https://bootswatch.com/5/litera/bootstrap.min.css
Opacité et contexte d'empilement ++
Dessinez le résultat
html | CSS |
<section> <div class="A"> <p>AAAAAA</p> </div> <div class="B"> <p class="alert">BBBBBB</p> </div> <div class="C"> <p>CCCCCC</p> </div> </section> | p.alert { background: blue; z-index: 1000; position: relative; } section { position: relative; } section > div:nth-child(1) { width: 10vw; height: 40vh; background-color: brown; } section > div:nth-child(2) { position: absolute; width: 20vw; height: 20vh; background: red; opacity: 0.9; } section > div:nth-child(3) { width: 50vw; height: 50vh; z-index: 2; text-align: right; position: relative; background: greenyellow; } div { position: relative; } p { margin: 0; } |
 |
| Z-index de P = 1.1000 |
Que devient le code sans opacity !
 |
| Z-index de p : 1000 |
L'opacité (comme position relative) crée un contexte d'empilement.
Layer : chrome
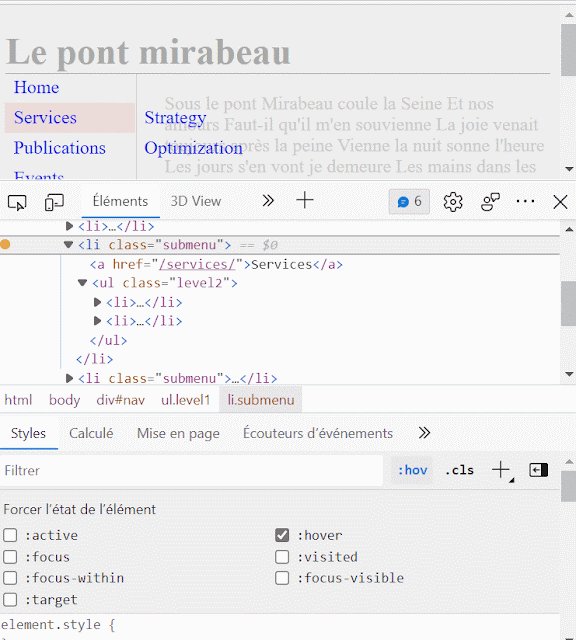
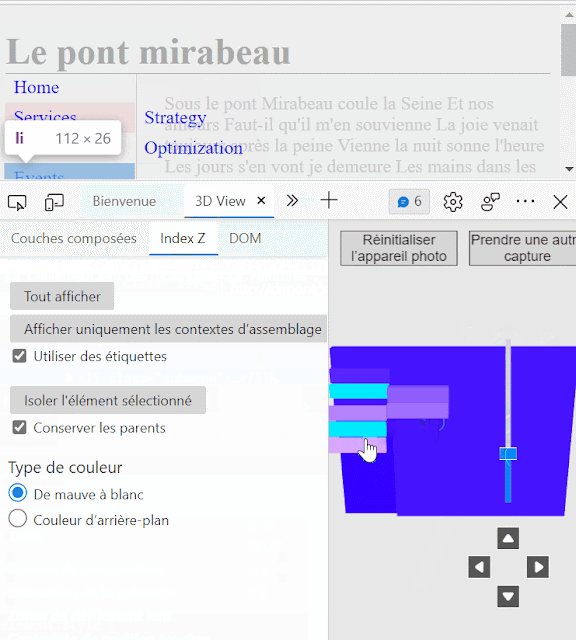
Chrome permet d'inspecter le layer et de voir son profil.
Il faut dans un premier temps aller dans
More tools-> Layers de votre inspecteur.
Voici les "tapes à suivre pour animer la construction des dessins.
 |
| https://developer.mozilla.org/fr/docs/Web/CSS/CSS_Positioning/Understanding_z_index/Adding_z-index |
Gouttier : flex
Gouttière : how to !
HTML
<div class="conteneur">
<div class="row">
<div id="it1">
<p>Lore</p>
</div>
</div>
</div>
Visuel
HTML
<div class="conteneur">
<div class="row">
<div id="it1">
<p>Lore</p>
</div>
</div>
</div>
Visuel
CSS
.conteneur { padding-right: 15px; padding-left: 15px; } | |
.row{ margin-right: -15px; margin-left: -15px; margin-top: 1em; margin-bottom: 1em; } | |
.row> * { padding-right: 15px; padding-left: 15px; } |
CSS
.row {
display: flex;
flex-wrap: wrap;
}
.row > * {
flex: 0 0 33.333333%;
box-sizing: border-box;
max-width:33.33333%;
}
Affichage : white-space
Il est possible de jouter sur la propriété white-space pour afficher "correctement" le paragraphe suivant :
- white-space: pre;
 |
| Affichage avec white-space |