.wrapper {
display: grid;
grid-template-columns: repeat(4, 100px);
grid-auto-rows: 100px;
grid-gap: 10px;
grid-auto-flow: row;
}
.wrapper div:nth-child(1) {
grid-column: 1 / 3;
grid-row: 1 / 3;
}
.wrapper div:nth-child(2) {
grid-column: 3/5;
grid-row: 2 / 5;
}
.wrapper div:nth-child(3) {
grid-row-end: span 2;
}
.wrapper div:nth-child(4) {
grid-column-end: span 2;
}
Sans détailler les algorithmes, en voici le principe.
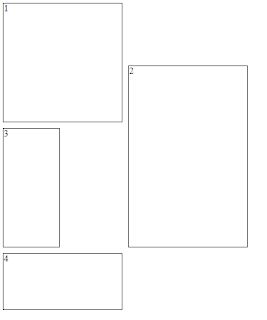
1) On place les objets qui ont une position. Sont concernés ceux qui ont une valeur pour grid-column et grid-row.
Dans l'exemple, les blocs 1 et 2 sont concernés.
2) On place les autres objets restant ( ici 3 et 4) en tenant compte de leur taille.
Dans notre exemple, la première *case* qui permet d’accueillir le bloc 3 est à la ligne 3, colonne 1.
Pour le bloc 4, qui doit être placé après le bloc trois (on conserve l'ordre du DOM), la première *case* correspond à la ligne 5, colonne 1.
Algorithme par l'exemple
Sans détailler les algorithmes, en voici le principe.
1) On place les objets qui ont une position. Sont concernés ceux qui ont une valeur pour grid-column et grid-row.
Dans l'exemple, les blocs 1 et 2 sont concernés.
2) On place les autres objets restant ( ici 3 et 4) en tenant compte de leur taille.
Dans notre exemple, la première *case* qui permet d’accueillir le bloc 3 est à la ligne 3, colonne 1.
Pour le bloc 4, qui doit être placé après le bloc trois (on conserve l'ordre du DOM), la première *case* correspond à la ligne 5, colonne 1.
Algorithme automatique avancé
L'algorithme de placement avec la valeur "dense" permet de combler des *trous* !
.wrapper {
display: grid;
grid-template-columns: repeat(4, 100px);
grid-auto-rows: 100px;
grid-gap: 10px;
grid-auto-flow : row dense;
}
Dans cette exemple, le bloc 4 peut être placé à la ligne 1 colonne 3 (le placement ne respecte plus le flux du DOM).
Dans cette exemple, le bloc 4 peut être placé à la ligne 1 colonne 3 (le placement ne respecte plus le flux du DOM).
Remarque : Sur cet exemple simple, on pourrait forcer le placement du bloc 4 ( premier bloc des non fixés)
.wrapper div:nth-child(4) {
grid-column-end: span 2;
order : -1
}
Cette idée (définir l'ordre parfait) n'est pas utilisable dans un cas général ( une centaine de photos de taille différentes ).
.wrapper div:nth-child(4) {
grid-column-end: span 2;
order : -1
}
Cette idée (définir l'ordre parfait) n'est pas utilisable dans un cas général ( une centaine de photos de taille différentes ).